공부/소프캡디
2. 메인 페이지 UI
수win
2025. 4. 14. 00:52
📌 카카오맵 API 불러오기
- 리액트 카카오맵 패키지 설치
| $ npm install react-kakao-maps-sd |
- public > index.html
- 카카오 api 스크립트 추가
<script type="text/javascript" src="https://dapi.kakao.com/v2/maps/sdk.js?appkey=YOUR_APP_KEY&libraries=services"> </script>
- 다운 받은 패키지 import 코드 추가
- jsx에서 사용법
// MainMap.jsx
import { Map, MapMarker } from "react-kakao-maps-sdk";
// Mainpage.jsx
import MainMap from "../components/MainMap";
...
<MainMap />
...🔐 YOUR_APP_KEY 부분 ← 카카오 개발자 콘솔에서 발급 받은 JavaScript 키로 변경
- https://developers.kakao.com/
- 카카오 계정 로그인
- 내 어플리케이션 추가 → 생성한 앱 상단에 앱 키 탭 클릭 → JavaScript 키 복사

- 좌측 사이드바에서 "플랫폼" → "웹" 선택→ 사이트 도메인 등록
- 실제 배포 시에는 배포된 URL도 등록해야 함 (예: https://myapp.vercel.app)

- 프로젝트 루트에 .env 파일 생성
VITE_KAKAO_MAP_API_KEY=f80a0259d3afd5dbe8a014ab127b63cc
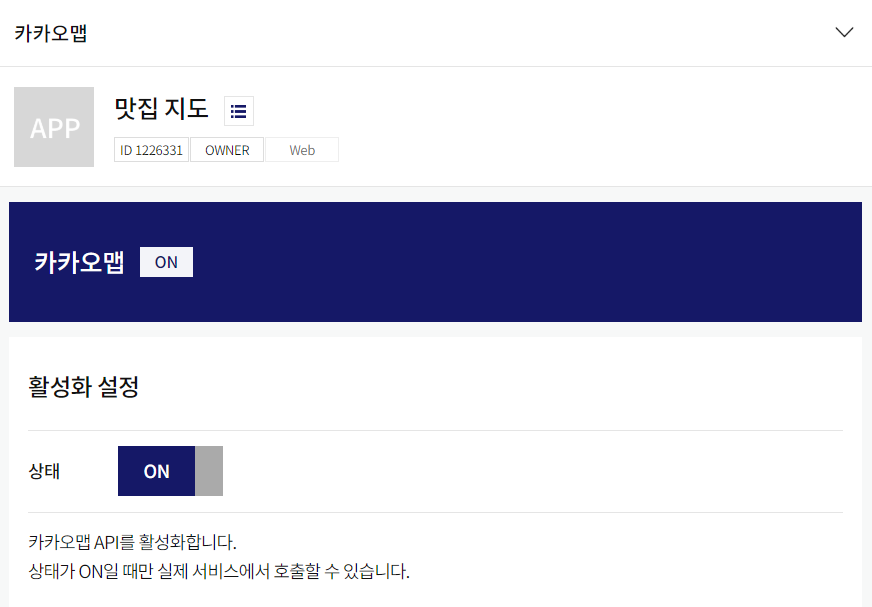
💥 지도 API 관련 에러
- 코드에 오류 없고 콘솔 창에 뜨는 에러도 없는데 (위치 값 제대로 들어오는 지 확인 해봤을 때 콘솔에 잘 찍힘), 메인 화면에 지도 화면만 안 뜨는 문제 발생
🚀 해결 방법


→ 활성화 상태로 바꾸고 문제 해결.
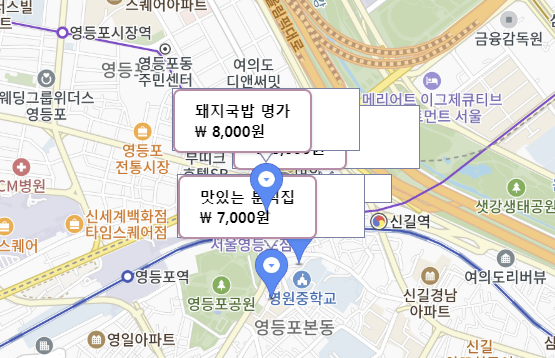
💭 마커 위에 뜨는 하얀박스 없애기

🔎 원인
<MapMarker> 내부에 작성한 children 요소 때문
카카오맵에서 이 children을 넣으면 자동으로 "말풍선 스타일 인포윈도우" 박스를 렌더링함 그래서 뜬 것
- MapMarker: 마커만 보여줌
- CustomOverlayMap: 내가 직접 디자인한 UI 요소를 지도 위 특정 위치에 붙임
- yAnchor={1.2}: 오버레이 위치를 마커 위로 띄우는 역할
🚀 해결방안
→ 마커 위에 말풍선 대신, 직접 만든 UI를 지도 위에 표시하면 됨 !
{/* 음식점 마커 수정 전*/}
{restaurants.map((r) => (
<MapMarker key={r.id} position={{ lat: r.lat, lng: r.lng }}>
<div className="bg-white border-2 border-vintagePink text-black font-semibold px-4 py-2 rounded-md shadow text-xs">
{r.name}
<br />\ {r.price.toLocaleString()}원
</div>
</MapMarker>
))}
⬇️
{/* 음식점 마커 */} {restaurants.map((r) => ( <React.Fragment key={r.id}> <MapMarker position={{ lat: r.lat, lng: r.lng }} /> <CustomOverlayMap position={{ lat: r.lat, lng: r.lng }} yAnchor={1.2} > <div className="bg-white border-2 border-vintagePink text-black font-semibold px-4 py-2 rounded-md shadow text-xs whitespace-nowrap"> {r.name} <br />₩ {r.price.toLocaleString()}원 </div> </CustomOverlayMap> </React.Fragment> ))}