wa_ter_ve
Javascript 1-3 제어문 본문
1. 블록문
- 0개 이상의 문들을 중괄호로 묶은 것
- 제어문이나 함수 선언문 등에서 사용하며, 세미콜론(;) 붙이지X
{
let block = 5;
console.log(block);
}
2. 조건문
if / if else / else if
switch
🔶 if / if else / else if
if (조건식) {
// 조건이 참일 경우 실행
} else if (조건식) {
// t 조건이 참일 경우 실행
} else {
// 위 조건들의 경우와 부합하지 않는 나머지의 경우 실행
}
* 조건식에서 참이 아닌 거짓으로 취급되는 값
( if문의 조건에 참이 아니니, else문 실행)
○ false
○ undefined
○ null
○ 0
○ NaN
○ the empty string ("")
ex. 점수로 등급 매기기 예제
let score = 89;
if (score >= 90 && score <= 100) {
console.log("A등급");
} else if (score >= 80 && score < 90) {
console.log("B등급");
} else if (score >= 70 && score < 80) {
console.log("C등급");
} else if (score >= 60 && score < 70) {
console.log("D등급");
} else {
console.log("F등급");
}B등급
🔶 switch
switch (변수) {
case A:
// 변수가 A일 경우 실행
break;
case B:
// 변수가 B일 경우 실행
break;
case C:
// 변수가 C일 경우 실행
break;
default:
// 변수가 모든 case에 부합되지 않을 때 실행
break;
}
* 삼항 조건 연산자
let x = 2;
let result1;
if (x % 2) {
result1 = "홀수";
} else {
result1 = "짝수";
}
console.log(result1);
// 위 코드를 '삼항 조건 연산자'로 변환
let y = 2;
let result2 = x % 2 ? "홀수" : "짝수";
console.log(result2);짝수
짝수
3. 반복문
- 코드를 여러 번 실행하거나, 데이터들을 순회할 때 주로 사용
for
for...in
for...of
forEach()
while
do...while

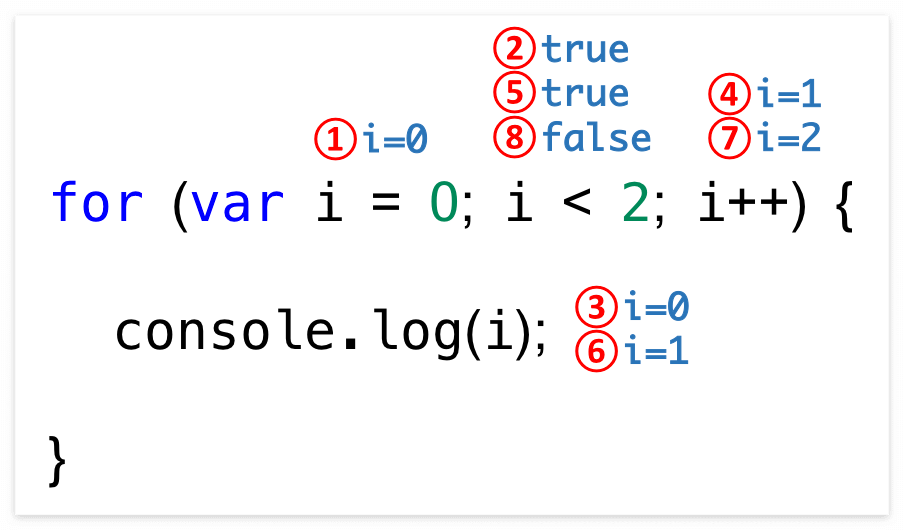
▶ for문
for(let i = 0; i < 10; i++){
console.log(i);
}0
1
2
3
4
5
6
7
8
9
▶ for...in문
- Object(객체)에 주로 사용
let object = {
apple: "사과",
melon: "메론",
};
for (let key in object) {
console.log(key);
console.log(`${object[key]}`);
}
apple
사과
melon
메론
▶ for...of문
- Array(배열)에 주로 사용
let basket = ["apple", "melon", "banana"];
for (let fruit of basket) {
console.log(fruit);
}
apple
melon
banana
* for...of와 for...in의 차이점
- for...in: 객체의 속성(key)을 순회
- for...of: 객체의 값(value)에 직접 접근하여 순회
▶ forEach문 (Array 전용)
- 배열에만 사용 (순회용)
- 배열 각 요소에 콜백 함수 실행
array.forEach(function (value, index, array) {
// 실행할 코드
});
value - 현재 순회하는 해당 값
index - 해당 값의 인덱스
array - 원래의 배열
let basket = ["apple", "melon", "banana"];
basket.forEach(function (fruit, index) {
console.log(`${index}: ${fruit}`);
})
0: apple
1: melon
2: banana
▶ while문
- 조건이 참인 경우까지 계속 반복해서 코드 실행.
let i = 0;
while (i < 3) {
console.log(i);
i++;
}0
1
2
- 조건에 부합하지 않게 될 경우 반복문 실행 종료됨.
▶ do...while문
- 최초의 코드 블록 실행 후부터 검사 시작.
let i = 0;
do {
console.log(i);
i++;
} while (i < 3);
* 상황에 따라 적절한 반복문 골라 사용
- 고정된 횟수: for문
- 조건에 따라 반복: while 또는 do...while
- 배열 순회: for...of 또는 forEach
- 객체 속성 순회: for...in
📌 자주 쓰이는 메소드
map()
- 자바스크립트의 내장 객체 중 하나
- 키와 값을 쌍으로 저장
- 동일한 키값 여러 개 중에 마지막에 추가된 키값만 저장
🗺️ Map 주요 메소드
new Map()
빈 Map 객체 생성
set(key, value)
새로운 key-value 추가
get(key):
해당 key의 value를 반환.
key 없을 경우 -> undefined 반환.
has(key)
Map에 해당 key가 존재하는지 여부 확인. (true/false)
delete(key)
해당 키의 key-value 삭제.
(-> 성공-true / 실패-false 반환)
clear()
Map의 전체 요소들을 전부 제거
size
Map에 저장된 key-value 쌍의 총 개수를 반환.
filter()
- 조건에 따라 배열의 요소들을 검사하고, 조건에 참인 요소들을 반환.
- 원래의 배열은 그대로. 새로운 배열을 만들어 반환하는 것.
let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let even = arr.filter((num) => num % 2 === 0); // 짝수 filter
console.log(even);[ 2, 4, 6, 8, 10 ]
reduce()
- 배열의 요소들을 누적하여 하나의 값으로 반환.
(주로 연산 수행 시 사용됨)
const result = array.reduce(function (accumulator, value, index, array) {
// 누적값 반환
}, initialValue);
ex. 배열의 평균값 계산 예제
let arr = [10, 20, 30, 40, 50];
let average = arr.reduce((sum, num) => sum + num, 0) / arr.length;
// sum: 배열 요소들의 누적 덧셈 값, num: 순회 중인 요소, 0: 초기값
console.log(average);30
'공부 > GDG' 카테고리의 다른 글
| Javascript 2 DOM (5) | 2024.10.07 |
|---|---|
| GDG-WEB 2주차 과제 (0) | 2024.10.01 |
| Javascript 1-4 연산자 (0) | 2024.09.30 |
| Javascript 1-2 변수와 데이터 타입 (0) | 2024.09.29 |
| Javascript 1-1 기본 개념 (0) | 2024.09.29 |




