wa_ter_ve
0. 프로젝트 초기 세팅 본문
📌 리액트 바이트 프로젝트 생성
| $ npm create vite@latest capstonepj --template react |

→ react
→ javascipt
옵션 선택
🤔 css 선택 기준
| 기준 | Tailwind CSS | Styled Components |
| 빠른 UI 구현 | ✅ 매우 빠름 | ❌ 클래스 관리 필요 |
| 반응형 디자인 | ✅ 간편 (sm, md, lg 등) | ❌ 미디어쿼리 직접 작성 |
| 동적 스타일링 | ❌ 클래스 조합이 필요 | ✅ props로 쉽게 조절 가능 |
| 스타일 재사용 | ✅ 컴포넌트 조합으로 가능 | ✅ styled-components 활용 |
| CSS 코드 관리 | ❌ 클래스가 길어질 수 있음 | ✅ JS 내에서 깔끔하게 관리 |
✔️ 빠르고 간편한 UI 개발을 위해 Tailwind CSS를 사용하다가,
필요한 디자인이 요구되면 Styled Components를 통해 추가할 예정
💥 Tailwind CSS 설치 중 npx 오류 발생
시도 1. node_modules 및 캐시 삭제

시도 2. Tailwind CSS 재설치 및 설치 확인

→ 해결 ❌
시도 3. node.js 재설치
1️⃣ Node.js 완전히 삭제
Windows 설정 → 앱 → Node.js를 찾아서 삭제
C:\Program Files\nodejs\ 폴더 삭제
C:\Users\사용자이름\AppData\Roaming\npm 폴더 삭제
C:\Users\사용자이름\AppData\Local\npm-cache 폴더 삭제
2️⃣ 최신 LTS 버전 재설치
공식 사이트에서 최신 LTS 버전을 다운로드 후 다시 설치
- Node.js가 정상적으로 설치됐는지 확인
$ node -v
$ npm -v
- 프로젝트 초기화
$ rm -rf node_modules package-lock.json
$ npm cache clean --force
$ npm install
- Tailwind CSS 다시 설치
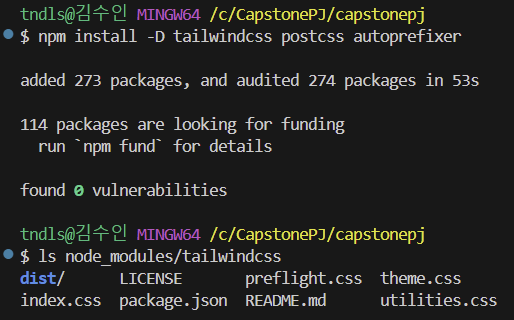
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss -v
$ npx tailwindcss init -p
→ 해결 ❌

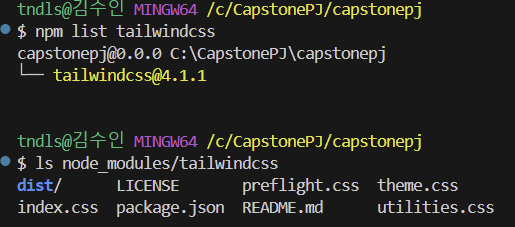
node_modules/tailwindcss/dist/cli.js 파일이 있어야 하는데,
ls node_modules/tailwindcss 결과를 보면 dist/ 폴더는 있지만 cli.js가 없는 상황.
🚀 해결 방안
- Tailwind 3.x 버전으로 다운그레이드
| $ npm uninstall tailwindcss npm install -D tailwindcss@3 postcss autoprefixer |
- 실행
| $ npx tailwindcss init -p |

→ 해결 ⭕
📌 Tailwind CSS 적용
☑️ index.css에 아래 내용 추가
@tailwind base;
@tailwind components;
@tailwind utilities;☑️ tailwind.config.js에 아래 내용 추가
export default {
content: ["./index.html", "./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {},
},
plugins: [],
};
→ Vite용 Tailwind 설정 (ESModule 방식)
📌 Router 설정
| $ npm install react-router-dom |
- App.jsx → pages/jsx파일들의 경로 설정
주의❗
pages 폴더 아래에 만들어둔 jsx 파일들에 기본으로 이것들이 적혀 있어야, 웹에서 실행됨!import React from "react"; function PageName() { return ( <div> <h1>OO 페이지</h1> </div> ); } export default PageName;
'공부 > 소프캡디' 카테고리의 다른 글
| 5. 맛집 추천 페이지 (0) | 2025.04.28 |
|---|---|
| 4. 사이드바 모달 (0) | 2025.04.28 |
| 3. 마이 페이지 UI (0) | 2025.04.14 |
| 2. 메인 페이지 UI (0) | 2025.04.14 |
| 1. 로그인 페이지 UI (0) | 2025.04.14 |




