wa_ter_ve
벼락치기 암기 ( •̀ ω •́ )y 본문
- 개인적으로 모르는 부분과 외울 부분 정리-
1. 디자인 일반
📌디자인 조건
☆ 합목적성 : 실용성, 목적에 맞는 방식과 수단 사용
☆ 경제성 : 최소의 재료로 최대의 효과
☆ 심미성 : 미적 의식, 주관적
☆ 독창성 : 창의적, 개성적
◎ 시각 디자인의 구성요소
- 조형적 요소(디자인 요소) : 레이아웃, 타이포그래피, 일러스트레이션, 심볼 마크, 보더라인 등
- 내용적 요소 : 헤드라인(신문, 잡지 증에서 내용을 강조하는 제목)
◎ 시각 디자인 4대 매체
= TV 광고, 신문 광고, 잡지 광고, 포스터 디자인
◎ 시각 디자인의 종류
● 아이덴티티(Identity) : 기업, 단체, 행사의 특징과 성격에 맞는 시각적 상징물
● 편집 디자인 : 인쇄물로 제작되는 디자인
- 편집 디자인 구성요소: 레이아웃, 타이포그래피(글꼴), 일러스트레이션 등
- 포스터 디자인: 눈에 띄고 독창적이어야 함.
📌 재질감 빛과 운동


📌 시지각의 항상성과 착시
● 길이의 착시
- 화살표의 방향에 따라 길이가 달라보이는 착시
● 분할의 착시
- 분할되지 않은 것보다 분할된 것이 더 길게 보이는 착시
● 각도와 방향의 착시
- 사선에 의해 평행선이 기울어져 보이거나, 분리된 사건이 각도가 어긋나 보이는 착시
● 수평 수직의 착시
- 수직으로 놓은 선이 수평으로 놓은 선보다 더 길게 보이는 착시
● 상방 거리의 과대 착시
- 같은 크기의 형을 상하로 겹칠 때 위쪽의 것이 크게 보이는 착시
● 반전 실체의 착시
- 도형을 보고 있는 동안 원근 등의 조건이 바뀌어 입체적 도형인 것처럼 지각되는 착시
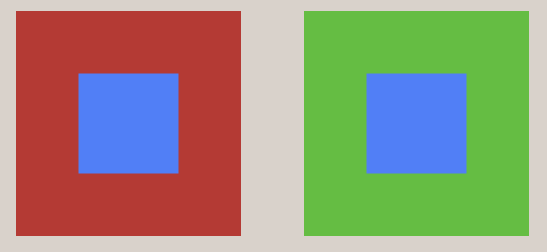
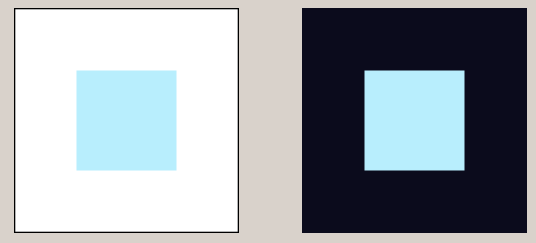
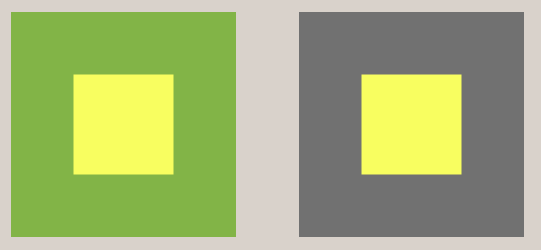
● 주변과의 대비에 의한 착시
- 주위 도형에 의해 특정 도형의 크기나 면적이 더욱 크거나 작아 보이는 착시
📌 디자인의 원리
- 조화, 통일, 변화, 균형, 율동(리듬), 강조, 대조(대비) 등
📌 율동
: 유사한 형들이 일정한 규칙과 질서를 유지할 때 나타나는 현상 (ex. 민들레 홀씨)
● 율동(리듬)의 요소
- 반복
- 교차
- 점증 (일정한 단계의 변화를 통해 동적인 효과를 주는 것)
- 방사 (중심축으로부터 바깥쪽으로 전개)
- 변칙
- 강조 (단조로움을 피하기 위해 일부 요소를 다르게 표현)
📌 색의 원리
◎ 색의 지각 효과
- 푸르킨예 현상
해질 무렵 정원을 바라보면 어두워짐에 따라 꽃의 빨간색은 거무스레해지고, 그것에 비해 나뭇잎의 녹색은 점차 뚜렷해지는 현상
- 박명시
어두운 곳에 들어갔을 때 물체의 상이 흐리게 나타나는 현상
- 연색성
조명이 물체의 색감에 영향을 미치는 현상
같은 색도의 물체라도 어떤 광원으로 조명해서 보느냐에 따라 색감이 달라짐
- 항상성
망막에서 일어나는 변화에 관계없이 그 사물에 대해 지속적이고 고정적인 인식을 하고 있는 현상
- 색순응
주어진 환경에 따라 색의 차이를 재조정하며 순응하는 과정의 의미
(햇빛 아래 선글라스를 착용하고 있어도 선글라스의 색이 느껴지지 않는 현상)
📌 색채 대비
◎ 동시대비
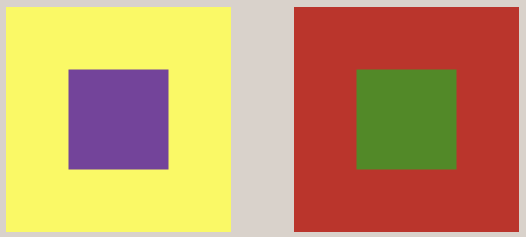
- 색상대비

- 명도대비

- 채도대비

- 보색대비

- 연변대비
두 색이 맞붙어 있을 때 그 경계 부분이 멀리 떨어져 있는 부분보다 색상, 명도, 채도대비의 현상이 더 강하게 일어나는 현상

◎ 계시대비
색상을 본 뒤 느껴지는 대비 효과를 계시대비(연속대비)라고 하며, 일종의 소극적 잔상효과
◎ 한난대비

◎ 면적대비
같은 색이라도 넓은 면적에 사용되면 더 선명하고 밝아져 강한 인상을 주며, 좁은 면적에 사용되면 더 어두워 보인다.

📌 색의 지각적 효과
◎ 동화현상
: 인접색에 가까운 것으로 느껴지는 현상
- 동시대비와 반대 현상
- 색상동화, 명도동화, 채도동화
- 눈의 양성적 또는 긍정적 잔상과 관련
◎ 잔상효과
: 자극이 생긴 후 상을 계속해서 보게 되는 현상
- 색채의 대비(계시대비)와 밀접한 관련
- 부의 잔상, 정의 잔상
◎ 보색잔상
: 앞에서 본 상의 보색의 형태가 보이는 현상
◎ 주목성
: 색의 진출, 후퇴, 팽창, 수축과 관련된 현상
- 따뜻한 색, 명도와 채도가 높을 수록 주목성이 큼
- 명시도가 높으면 색의 주목성도 큼
- 짧은 시간 안에 눈에 띄어야 할 때 사용 (ex. 표지판, 심벌마크 등)
◎ 명시성
: 먼 거리에서 잘 보이는 정도
- 명도, 채도, 색상 차가 큰 색일수록 명시성이 높음
● 진출색
: 전진하는 것처럼 느껴지는 색
- 따뜻한 색 > 차가운 색
- 밝은 색 > 어두운 색
- 팽창색 > 수축색
- 유채색 > 무채색
(ex. 검은 종이 위에 노랑과 파랑을 나열. 인접한 거리에서 보면 노랑이 더 가깝게 보임.)
● 후퇴색
: 실제 거리보다 멀리있는 것처럼 느껴지는 색
● 팽창색
: 실제보다 크기가 커 보이는 색
● 수축색
: 실제보다 크기가 작아 보이는 색
● 색청
: 음(음악)에서도 본래의 청각 외에 특정한 색을 느낄 수 있는 현상
📌 색체 조화의 역사
| 뉴턴 | - 과학적인 실험으로 이론 정립 - 스펙트럼을 7색으로 분리 |
| 오스트발트 | - 각각의 색을 '백색량, 흑색량, 순색'의 비율값으로 수치화 - W + B + C = 100% |
| 먼셀 | - 색상,명도,채도에 따라 계통적으로 배치 |
| 저드 (D. Judd) | <색체 조화론> ● 질서의 원리 ● 유사성의 원리 ● 친근성의 원리 ● 명료성의 원리 ● 대비의 원리 |
| 문-스펜서 | - 먼셀 공간과 대응되는 오메가 공간의 배색을 설명 |
2. 인터넷 일반
📌 인터넷
후이즈(WHOIS)
: 도메인 이름, IP 주소, 자율 시스템 등 인터넷 자원의 소유자와 범위를 검색하기 위한 통신 프로토콜이 관려하는 도메인 관리 프로그램의 일환.
인터넷을 운영하는 각 기관이 주요 운영 정보를 조회하도록 지원하는 서비스.
핑(PING)
: 두 호스트 시스템과 연결 검사 or 특정 호스트의 실행 여부 검사 등에 사용되는 서비스.
📌 인터넷의 역사
| 1969 | 미 국방성의 ARPANET 탄생 | - 미 국방성이 군사 목적으로 특정 대학이 보유한 컴퓨터를 네트워크로 연결한 것 - TCP/IP 개발에 기초 |
| 1979 | USENET 서비스 시작 | - 인터넷을 이용해 이야기를 나누는 토론 공간 |
| 1982 | TCP/IP 프로토콜 표준 | - 데이터 통신을 위해 만들어진 프로토콜 체계 |
| 1984 | DNS 도입 | - 영문으로 된 도메인 주소를 컴퓨터가 이해할 수 있는 숫자로 구성된 IP 주소로 변경하는 서버 |
| 1986 | NSFNET 구축 | - 대학 교육 및 연구용 학술망으로 사용 |
| 1988 | IRC | - 핀란드의 야르코 오이카리넨이라는 학생에 의해 개발된 대화방 서비스 - 인터넷 릴레이 챗 (Internet Relay Chat; IRC): 실시간 채팅 프로토콜 |
| 1989 ~1991 |
WWW 시작 | - '팀 버너스-리'에 의해 개발된 World Wide Web은 전세계 규모의 하이퍼텍스트 시스템 |
| 1990 | 아치(Archie) 시작 | - 인터넷상의 익명 FTP 서버에 공개된 파일을 검색하는 클라이언트/서버형 프로그램 |
| 1991 | 인터넷 서비스 고퍼(Gopher), 웨이즈(WAIS) 시작 |
- 고퍼(Gopher) : 인터넷 정보를 계층적 or 메뉴 방식으로 찾아주는 서비스 - 웨이즈(WAIS) : 특정 데이터베이스 등을 키워드로 고속 검색 환경 제공 서비스 |
| 1993 | 모자이크(Mosaic) 개발 | - NCSA에서 연구용으로 제작 - 최초 GUI 웹 브라우저 모자이크 개발 -> 모자이크 등장 이후 전자상거래 시작 |
| 1994 | 넷스케이프 등장 | - 인터넷 웹 브라우저인 넷스케이프 등장 |
📌 인터넷의 활용

IPv4 : 32비트
IPv6 : 128비트
📌 인터넷 서비스 종류
● 텔넷 (Telnet) - 1964
● 전자우편 (E-mail) - 1971
● 파일전송 (FTP) - 1971
● 원격 로그인 (Remote Login) - 1973
● 소셜 네트워크 서비스 (SNS) - 1985
● 월드 와이드 웹 (WWW) - 1989~1991
● 고퍼 (Gopher) - 1991
● 무선 인터넷 - 1991
● 웹 하드 - 2000

📌 자바스크립트
◎ 함수(Function)



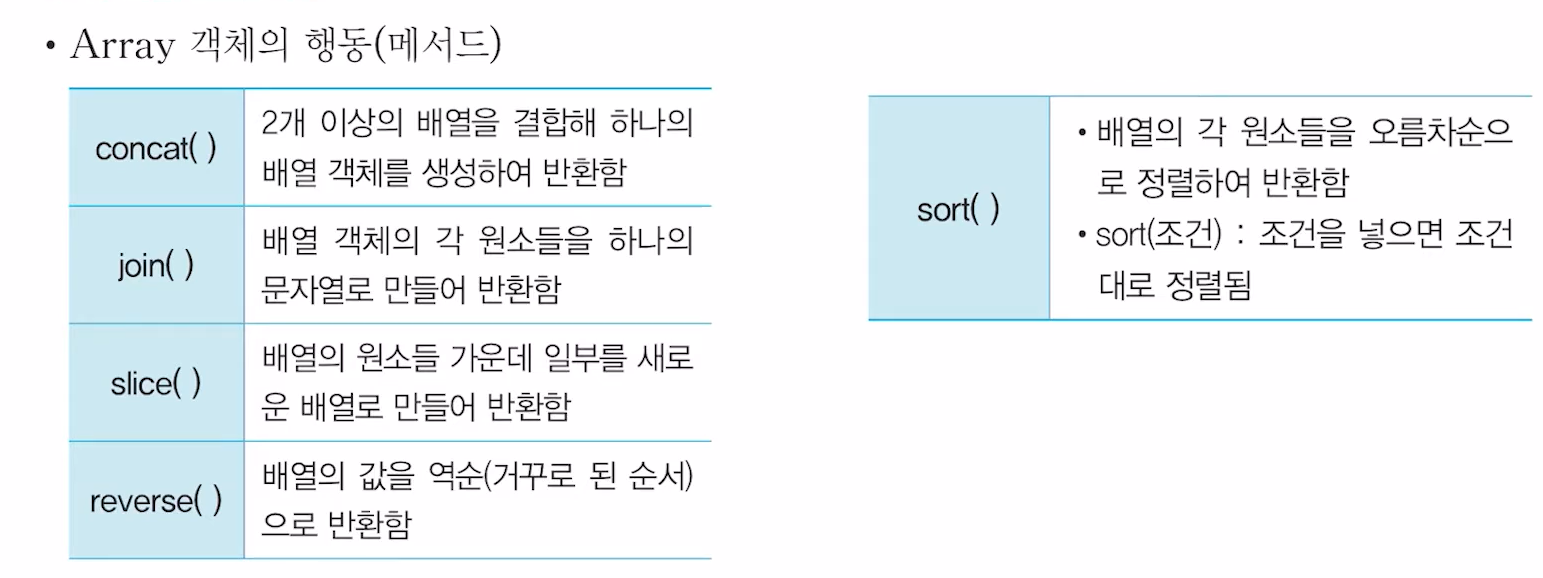
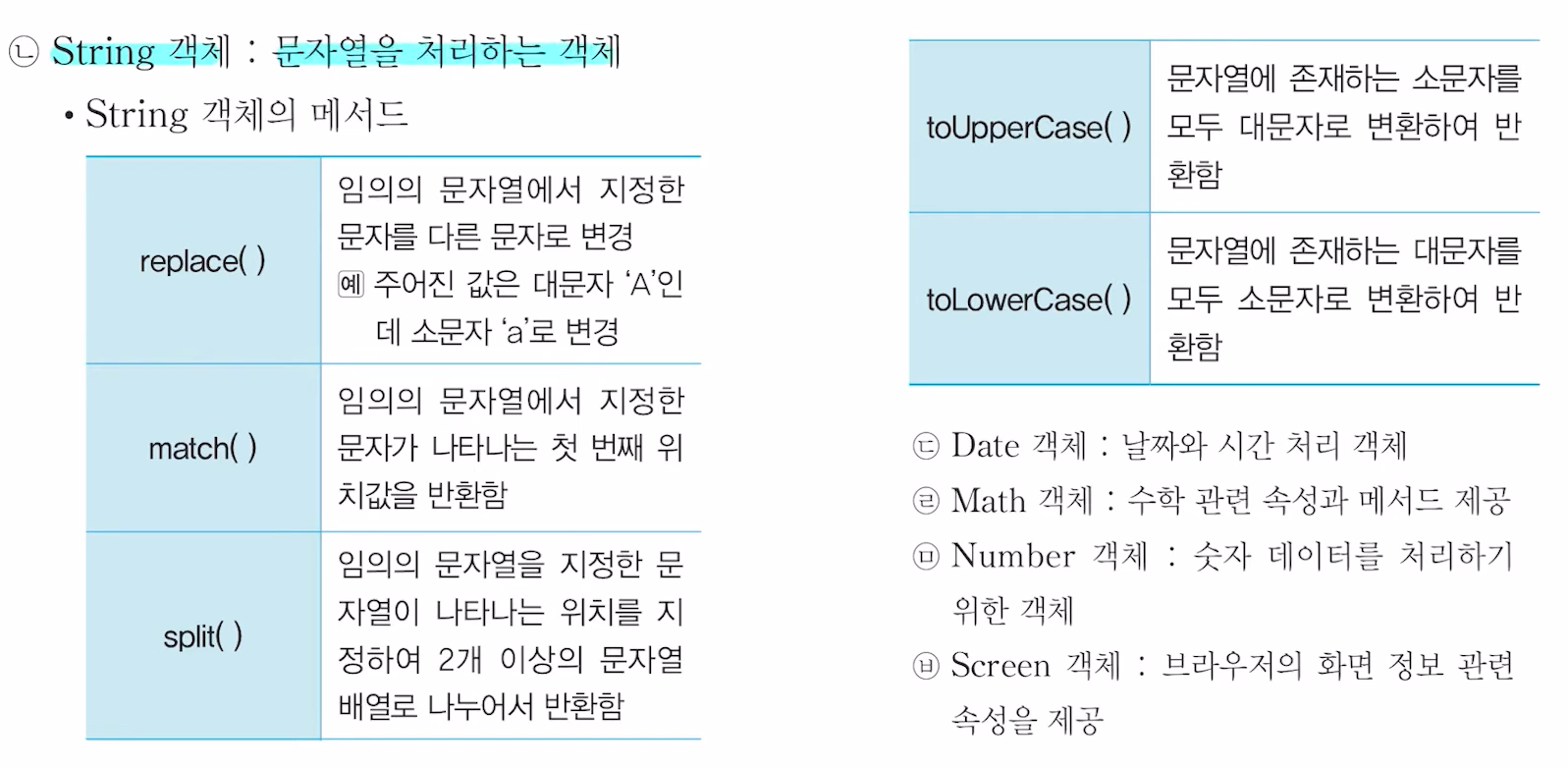
◎ 객체(Object)
- 배열처럼 변수에 데이터를 여러 개 담을 수 있게 해주는 자바스크립트 자료형
- 속성(Property)이라고 하는 키(Key)와 값(Value)을 { } 안에 넣어 표현
- 상태(속성)와 행동(메서드; 객체 안에 든 함수)을 함께 가리키는 단위
()가 없으면 속성
()가 있으면 메서드
var 객체변수명 = {
key : value
num : 123 -> 숫자
str : "abc" -> 문자
boo : true -> 불리언
fun : Function() -> 함수(메서드)
obj : , { } -> 객체
arr : [ 1, 2, 3 ] -> array 객체
ude : undefined -> 언디파인드
}


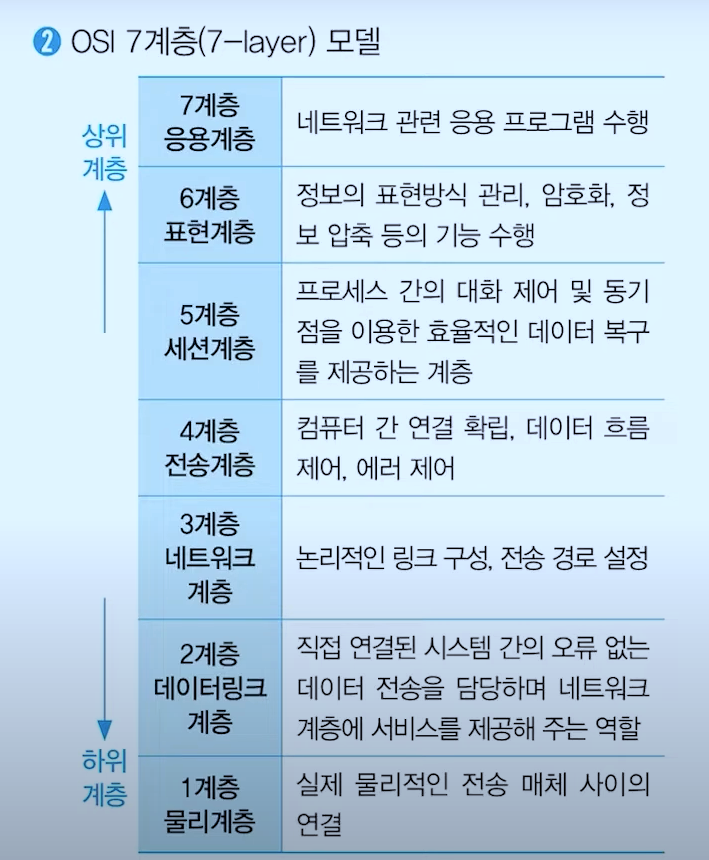
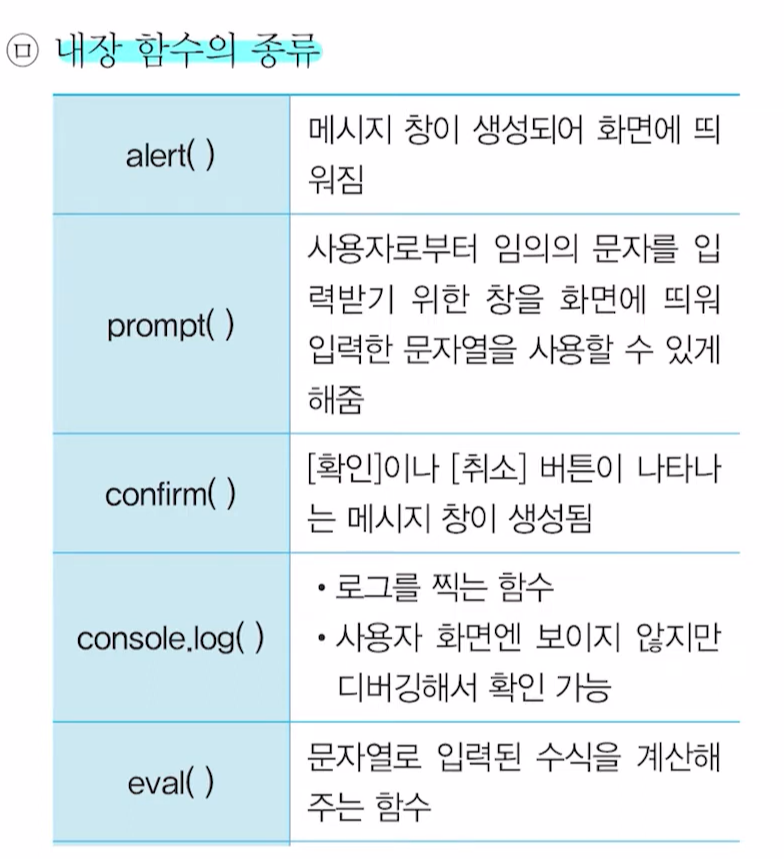
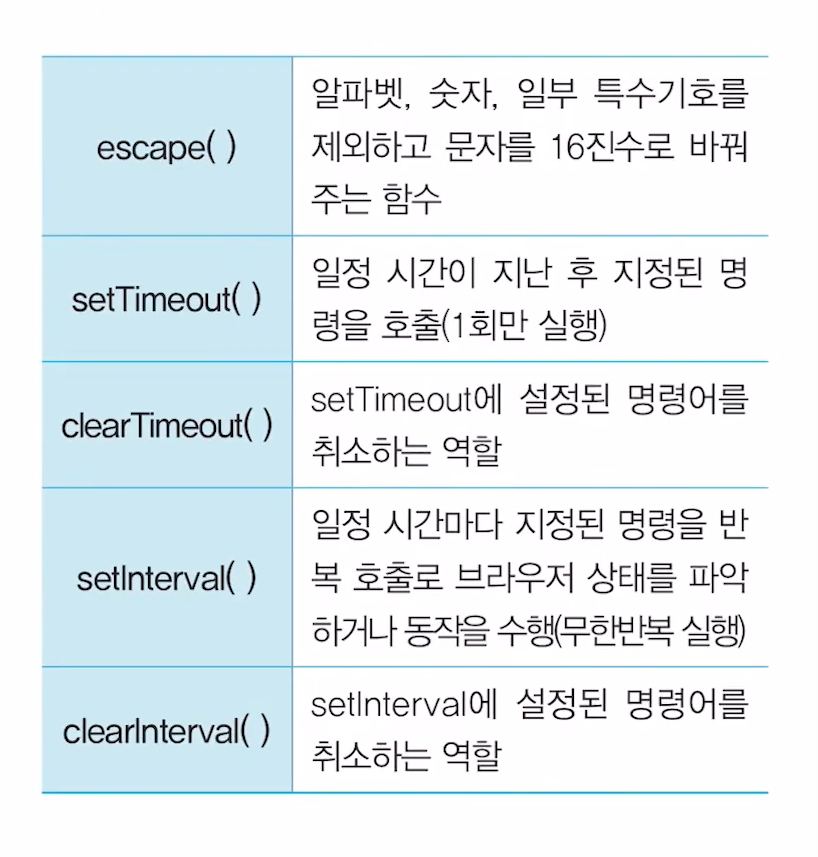
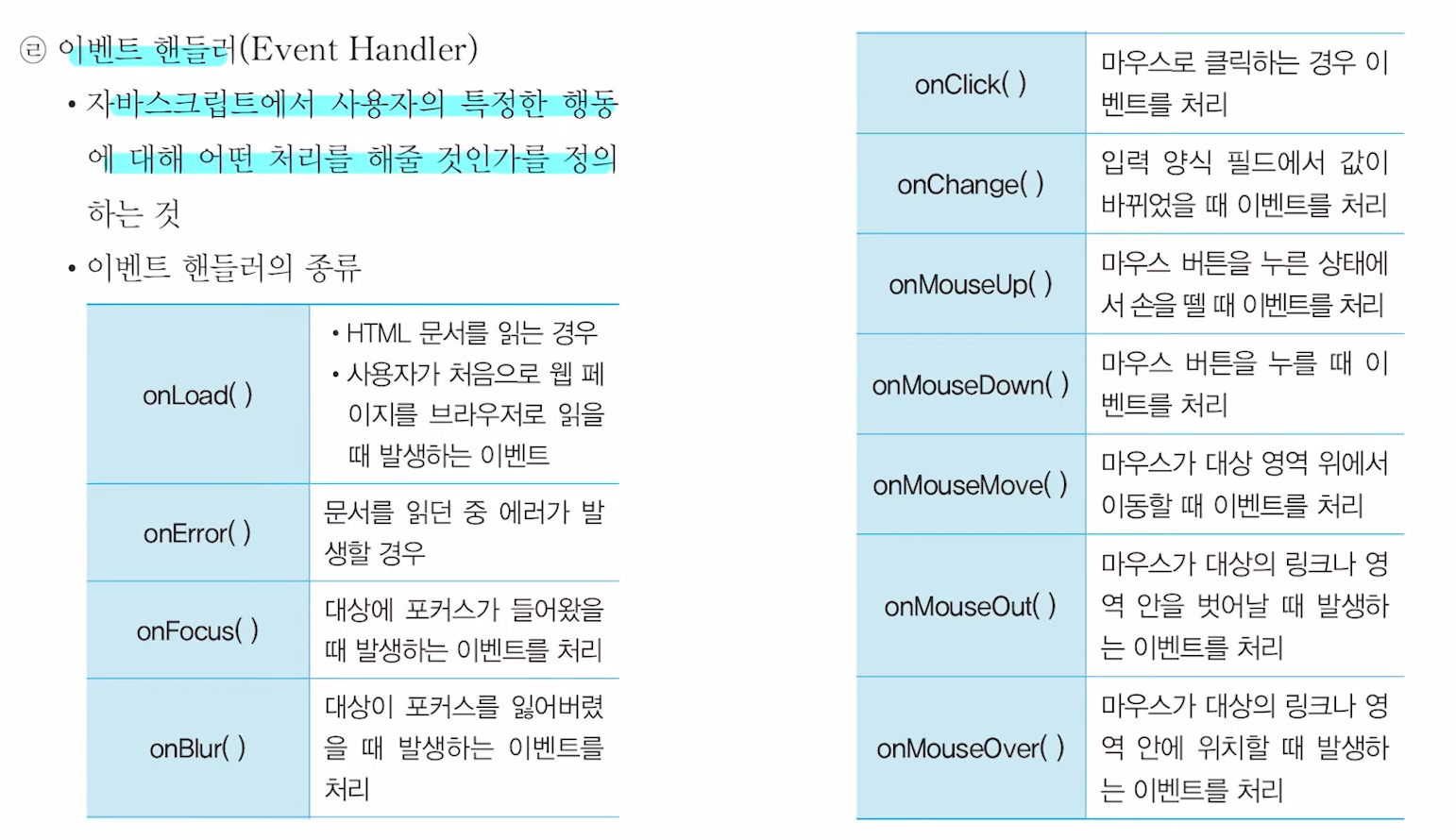
◎ 브라우저 내장 객체

◎ HTML을 이용한 웹페이지 제작
위지위그(WYSIWYG) 방식
- What you see is what you get (보이는 대로 얻는다)의 줄임말
작업 환경에서 보이는 그대로 결과물을 도출해내는 방식
● 나모 웹 에디터 (Namo Web Editor)
● 드림위버 (Dreamweaver)
● 프론트 페이지 (FrontPage)
● 노트패드 (NotePad)
● 넷스케이프 컴포저 (Netscape Composer)
* 직접 태그를 코딩하는 프로그램 -> 울트라 에디트(Ultra Edit)
3. 웹그래픽 디자인


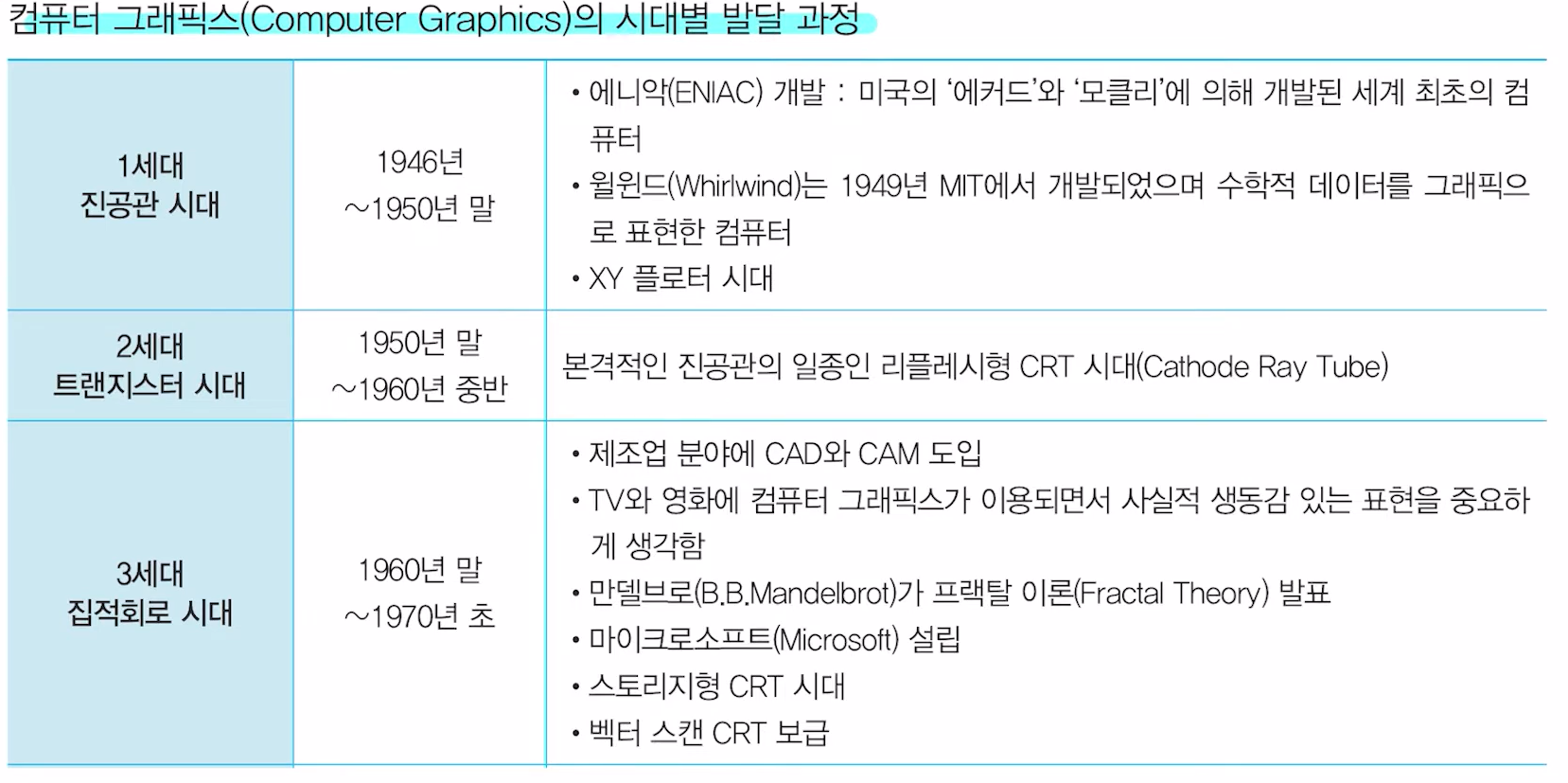
1세대: 진공관 - XY플로터
2세대: 트랜지스터 - 리플레시형 CRT
3세대: 집적회로 - 스토리지형 CRT
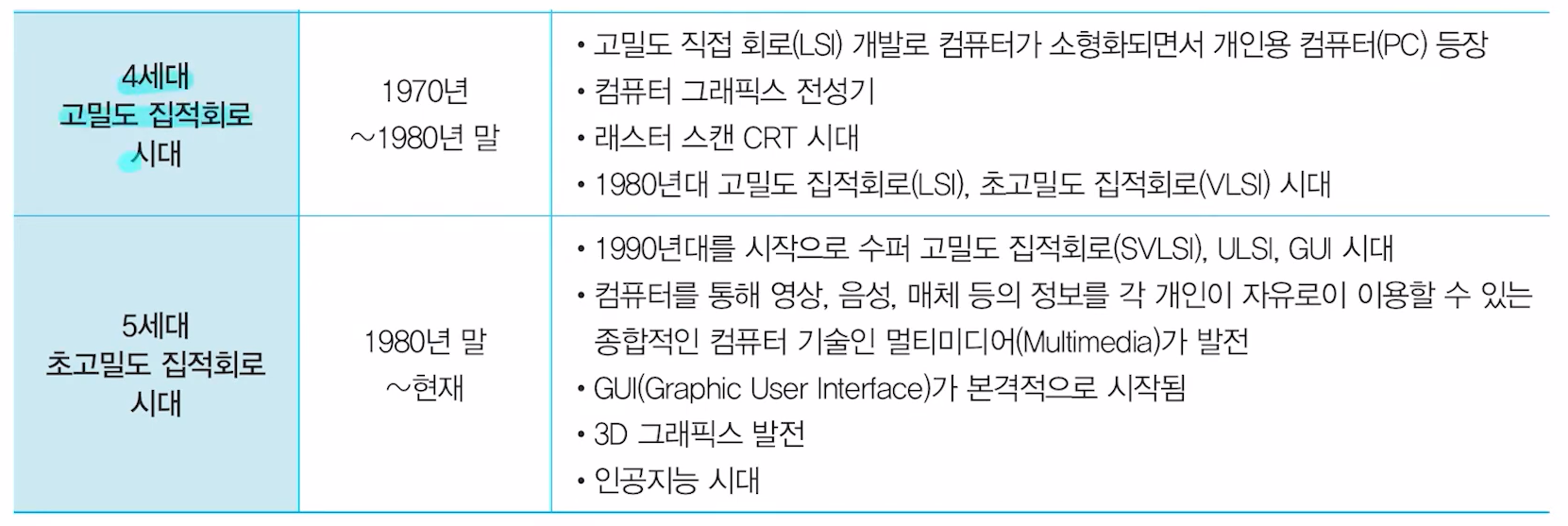
4세대: 고밀도 집적회로 - 래스터스캔 CRT
5세대: 초고밀도 집적회로 - 멀티미디어
* CRT: 브라운관 방식이 디스플레이 장치를 의미
◎ 컬러 시스템
- RGB
- CMYK
- HSB 컬러 (색상, 채도, 밝기)
- HSV 컬러 (색상, 채도, 명도)
- Grayscale (흑백으로만 표)
📌 컴퓨터 그래픽스 시스템
◎ 하드웨어
- CPU
- 자기 테이프 (접근 속도는 느리지만 용량에 비해 가격 저렴. 보조기억 장치.)
◎ 입력장치
- 키보드, 마우스, 스캐너, 터치 스크린, 태블릿, 디지타이저(좌표 데이터를 컴퓨터에 입력하는 장치로 주로 공학용 제도에 사용) 등
◎ 출력장치
- 모니터, 빔 프로젝트, 프린터, 플로터(벡터 그래픽 도면 제작에 사용하는 기계장치 주로 대형 인쇄에 사용) 등
📌 웹 페이지 계획
● 웹 페이지 제작 시 고려사항
- 조직성
- 결제성
- 일관성
● 웹 사이트 분석 요소
- 메뉴 구성
- 디자인 구성
- 기술 수준
● '콘셉트 도출'
: 사이트의 목적에 따라 디자인 방향을 설정하는 단계
● 정보 체계화 과정
콘텐츠 수집 → 콘텐츠 그룹화 → 콘텐츠 구조화 → 계층구조의 설계 → 콘텐츠 구조설계 테스트
● '스토리보드'
: 웹사이트의 전체구조, 화면구성, 콘텐츠 정보 등을 설계
화면 단위로 삽입될 구성요소 및 구체적 내용 정리
● '시나리오'
: 개략적인 줄거리를 말하며 스토리 보드 작성 토대가 됨
📌 웹 페이지 디자인
● 웹 디자인을 위한 조건
- 일관성 유지
- 주제를 쉽게 파악할 수 있도록
- 내비게이션 최적
● 웹 디자인 발상의 전개과정
발의 → 연구/조사 → 분석(콘셉트 확) → 평가 → 개발(아이디어 스케치) → 전달
● '콘셉트'
디자인에 있어서 구성 단계.
아이디어, 구상, 계획 등이 모두 포함됨
● 웹 디자인 프로세스
주제설정 → 콘텐츠 준비 → 레이아웃 설계 → 페이지 제작 → 테스트 및 수정 → 서버에 업로드 → 유지보수
사전 제작 단계
(1) 콘셉트 정하기
(2) 사이트맵 그리기
(3) 기본 디자인 구상하기
(4) 세부 디자인 구상하기
● '사이트 맵'
- 웹 사이트의 정보를 한눈에 검색하기 위한 시각적인 콘텐츠 모형.
- 일반적으로 테이블 형태. 주로 계층형(트리 구조).
- 종류에는 조직표 모형, 입체 모형 등이 있음
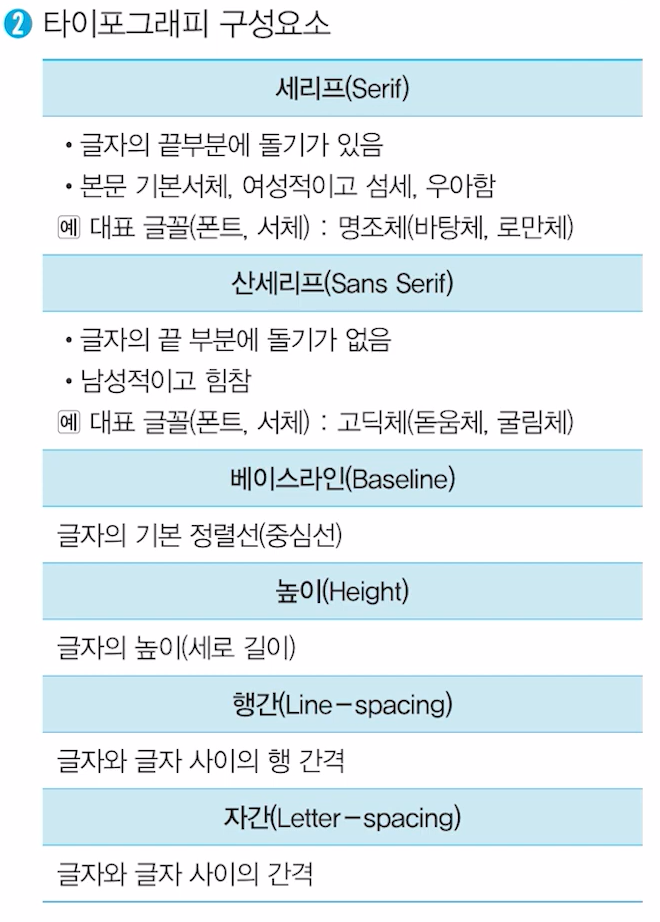
📌 타이포그래피

● 동적 타이포그래피
- 키네틱 타이포그래피, 다이내믹 타이포그래피, 스타일리시 타이포그래피
● 정적 타이포그래피
- 스테이틱 타이포그래피
● 웹 폰트
: 웹에서 사용되는 타이포그래피
- 컴퓨터에 설치되어 있지 않아도 적용
● 웹 타이포그래피 애니메이션 구현 프로그램
- 플래시 (Flash)
- 스위시 (Swish)
- 플랙스 (Flax)
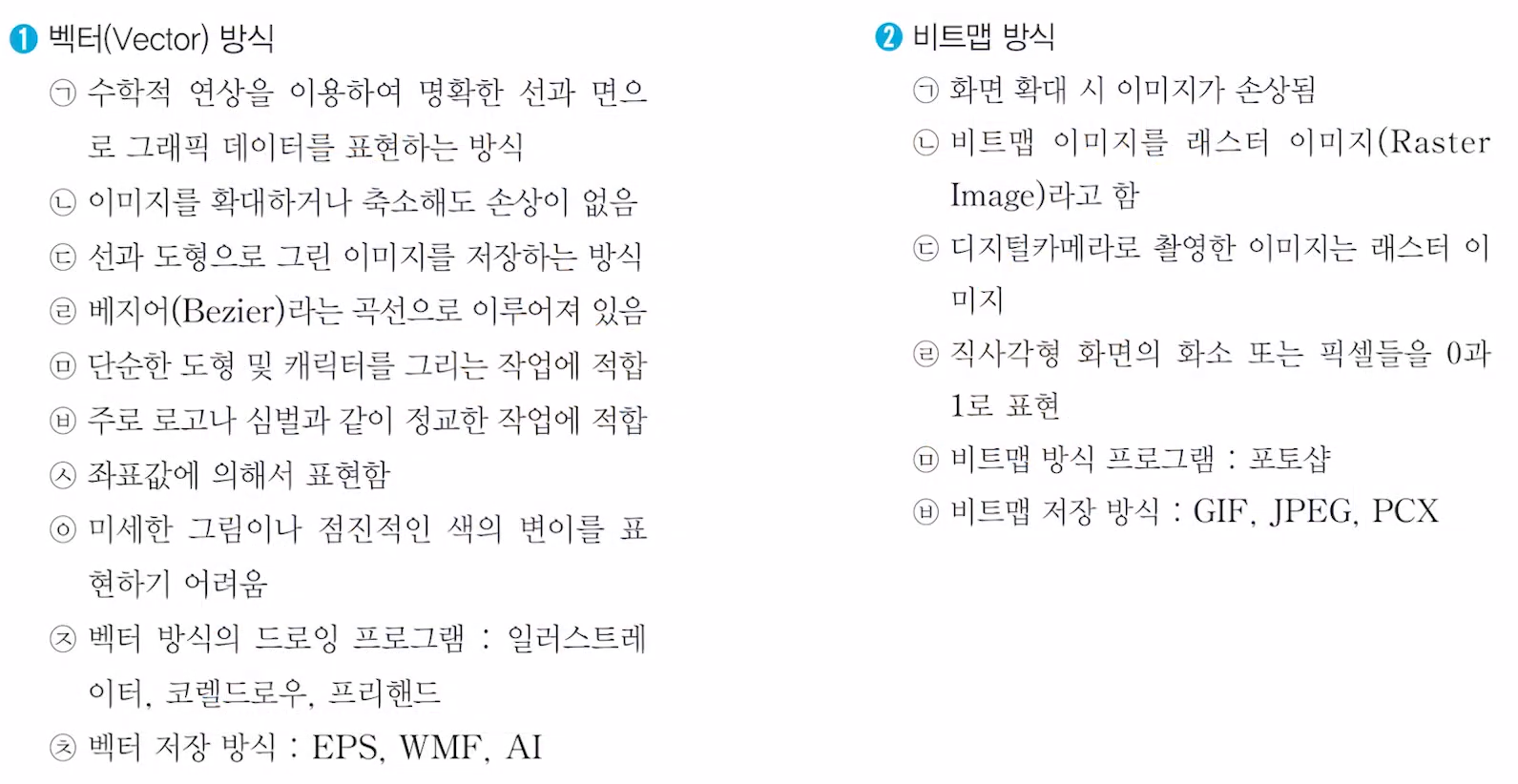
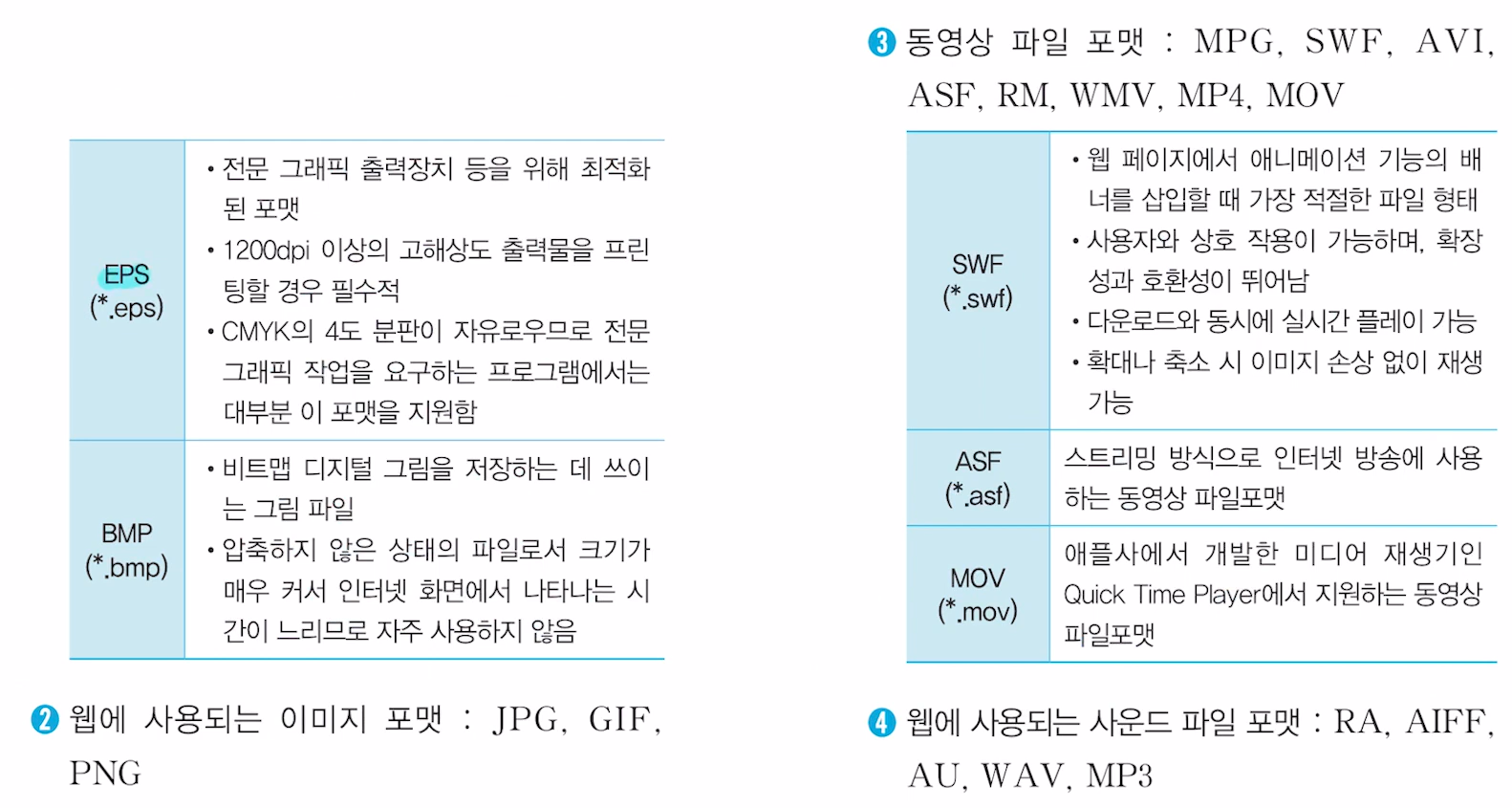
📌 파일 포맷 형식

● WMF 저장 방식
: 벡터와 비트맵 정보를 함께 표현 가능
● 래스터라이징(Rasterizing)
: 벡터 방식의 이미지를 → 비트맵 방식 이미지로 변환
📌 파일 포맷 종류


PNG - 인터레이스(Interlaced) 로딩 기법과 디더링(Dithering) 옵션 지정 가능
+ 이미지에 투명효과를 줄 수 있는 파일 포맷은 PNG,GIF이다
📌 웹 그래픽 제작 기법의 종류
◎ 포토샵
- 대표 기능
● 레이어
● 알파채널
● 마술 봉 툴
◎ 일러스트레이터
- 로고나 심볼 제작 시 적합
- 벡터 방식
◎ 플래시 => 애프터이펙트
- 애니메이션 제작 툴
- 백터 방식의 그래픽 처리를 통해 파일 크기 최적화, 웹 실시간 스트리밍 기법을 통한 빠른 속도 제공
- 플러그인 없이도 ActiveX,Java 기술 이용 가능
- gif, mov, exe, sequence 파일 등 제작가능
- 파일 확장자 (*.fla, *swf, *.spa)
- 트위닝(Tweening) 기법
📌 웹 그래픽 제작 기법의 특징과 활용
◎ 3차원 모델링 방법
▶ 렌더링
- 3차원적 이미지를 최종적으로 이미지화
▶ 와이어 프레임 모델
- 선 or 곡선만으로 표현
▶ 프랙탈
- 복잡하거나 불규칙한 성질을 가진 물체들 표현 가능
▶ 매핑
- 모델링된 물체 표면에 재질감 부여
√ 범프 매핑: 오브젝트에 요철이나 엠보싱을 표현
√ 오패시티 매핑: 투명한 부분 표현
√ 텍스터 매핑: 1974년에 개발. 물체의 표면에 색과 패턴 부여
√ 리플렉션 매핑: 반사 표현
▶ 표면 모델링 (서페이스 모델링)
- 모든 면에 데이터를 입력하므로 용량 커짐
◎ 광원과 조명
■ 간접조명
- 부드러운 조명. 휴식공간에 사용
■ 퐁 쉐이딩
- 음영 처리 기법 (=정규 벡터 보간법)
- 부드러운 곡선 표현
- 렌더링 계산 시간 많이 걸림
■ 고러드 쉐이딩
- 물체 각 꼭짓점에서 빛의 양을 계산한 후 그 값들을 보관하여 각 점에 색 값을 할당
■ 플랫 쉐이딩
- 3차원 컴퓨터 그래픽스에 쓰이는 광원 기술
◎ 웹 그래픽에서 나타나는 현상
● 안티 앨리어싱 / 안티 앨리어스
: 물체 경계면의 픽셀을 물체의 색상과 배경 색상을 혼합해 표현하여 경계면이 부드럽게 보이도록 하는 기법
- 해상도가 낮은 상태에서 이미지 확대하면 계단 모양 나타나는데,
이 부자연스러움을 없애기 위해 픽셀 그리드에 단계별 회색을 넣는 기능으로 비트맵 이미지에서 발현
● 무아레(Moire) 무늬
: 이미지에 물결무늬가 격자처럼 교차되어 보이는 것
- 규칙적으로 되풀이 되는 모양을 여러 번 합쳤을 때, 주기의 차이에 따라 시각적으로 만들어지는 줄무늬 모양
📌 애니메이션
√ NTSC 방식의 애니메이션에서는 1초당 30프레임 필요
◎ '디렉터'
- 애니메이션 제작 도구
- 스코어, 캐스트, 페인트, 딩고로 구성
◎ 애니메이션 제작 순서
기획 → 시나리오 → 스토리보드 → 레이아웃 → 원화 → 스캐닝 → 디지털 드로잉 → 디지털 채색 → 편집 → 녹음
◎ 애니메이션 특징
● 스프라이트
- 화면 겹치기라는 의미
- 배경과 독립적
● 프레임
- FPS: 초당 프레임 수
- 한 장의 영상을 의미
● 키프레임
- 움직임을 정해놓는 중요 프레임
● 트위닝 기법
- 시작 키와 끝 키를 지정해 놓으면 그 중간 과정을 자연스럽게 만들어줌
◎ 애니메이션 효과
▶ 셀 애니메이션
- 1914년 얼 허드가 고안함
- 배경 그림은 두고 캐릭터만 움직이는 기법
▶ 컷 아웃 애니메이션
- 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이며 촬영하는 스톱 애니메이션
- 원하는 이미지를 만들고 그것들을 연결해서 움직임을 만들어내는 기법
▶ 모핑 기법
- 2개의 서로 다른 이미지나 3차원 모델의 점진적인 변화에 대해 보여주는 기법
- 처음 프레임과 마지막 프레임만 지정해주고 나머지는 자동으로 생성
▶ 모션 캡쳐
- 실제 데이터의 정보를 추출하여 디지털화
- 애니메이션의 효과를 극대화
▶ 스톱모션 애니메이션
- 점성이 있는 소재를 이용해 한 프레임씩 촬영 후 연결
▶ 미니어쳐 효과
- 애니메이션 제작의 특수 효과 중 하나
▶ 핀 스크린 애니메이션
- 스크린 위에 수천 개의 핀을 꽂고 조명에 의해 나타나는 그림자를 영상으로 표현
▶ 실루엣 애니메이션
- 캐릭터와 배경을 두꺼운 종이로 오려 제작하고 뒤에서 조명을 비춰 그림자를 만든 후 촬영
▶ 로토스코핑
- 실사와 애니메이션을 합성하는 기법
웹 애니메이션 제작 시, 시각적인 깜빡임(Flicker) 현상을 줄이기 위한 방법
=> 초당 프레임 수를 최대한 높여서 제작
📌
개념 달달 외우고 강의 한번씩만 쓱 훑어봤는데도
이틀 벼락치기로 합격했습니다 !
화이팅:)
- 구글링 하면서 찾은 요약 정리본
- 웹디자인 기능사 무료 필기 강의
https://youtu.be/b863QHbbsmQ?si=wIxmgMCq0Mkm6EtE
'자격증시험 > 웹디자인기능사' 카테고리의 다른 글
| 2025 웹디기 실기 유형 분석☑️ (0) | 2025.03.21 |
|---|---|
| 웹디자인기능사 필기 기출 - (3) 웹그래픽 디자인 (0) | 2024.09.07 |
| 웹디자인기능사 필기 기출 - (2) 인터넷 일반 (0) | 2024.09.07 |
| 웹디자인기능사 필기 기출 - (1) 디자인 일반 (0) | 2024.09.07 |





