wa_ter_ve
2025 웹디기 실기 유형 분석☑️ 본문
✔️ 2025 ver.
시간: 3h
제출 용량: 10MB

⚠️ 시험장 인터넷 사용 불가
→ 저장한 index.html 파일을 파일탐색기에서 열어 F5를 통해 코딩 내용 확인하면서 작업.
● Background color: #fff
● Text color: #333
● Main color / Sub color : 자유롭게 지정
CSS

작성 필수!
와이어 프레임 유형
| 타입 | 와이어프레임 |
| A | 가로 1200px 가운데 정렬 |
| B | 가로 100% inner 콘텐츠 영역 1200px 가운데 정렬 |
| C | 가로 1000px 왼쪽 정렬 |
| D | 가로 100% B영역 크기는 clac 함수 활용 계산 |
| E | 가로 100% 세로 100% B영역 크기는 clac 함수 활용 계산 |
| F | 가로 100% inner 콘텐츠 영역 1340px 가운데 정렬 C영역 세로크기 임의지정. C영역의 Link 위치가 B영역의 위치랑 겹치게 작업 |
🖼️ 로고 다루기
| 심벌 없이 직접 디자인 | A1, A2 B1, B2 C1, C2 D3, D4 |
| 심벌 추가 직접 디자인 | E2, E4 F2, F4 |
| 제공된 로고 사용 - 사이트 주제에 맞게 색상 변경 - 가로/세로 비율 유지 |
A3, A4 B3, B4 C3, C4 |
| 제공된 로고 사용 - 변경 안 해도 ok. - 가로/세로 비율 유지 |
D1, D2 E1, E3 F1, F3 |
🎈 메뉴
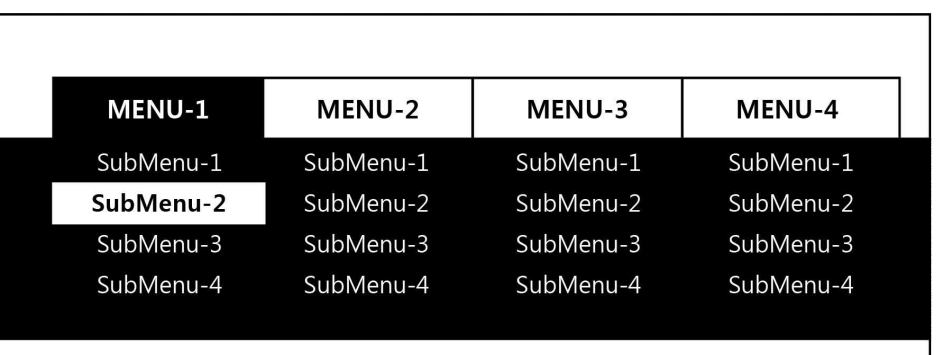
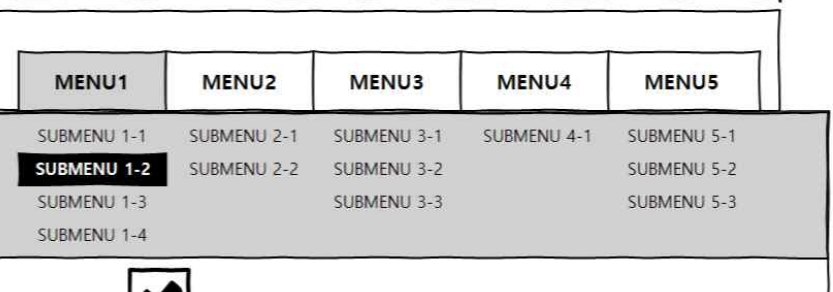
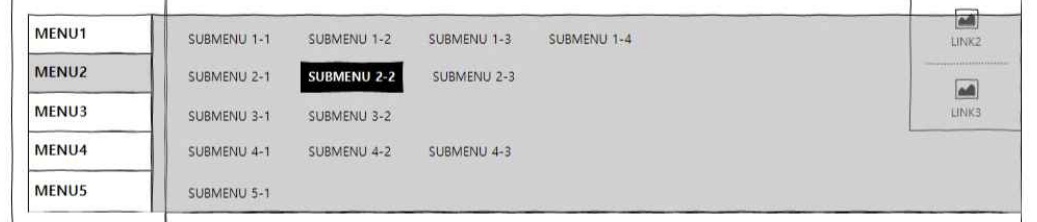
- 서브 메뉴 전체 펼쳐지는 타입
- A-1, B-1

- 와이어프레임 1200px > 헤더 전체 서브메뉴 펼쳐지는 타입
- A-2, A-4

- 와이어프레임 100% > 헤더영역(1200px) 서브메뉴 펼쳐지는 타입
- B-2, B-4

- 와이어프레임 100% > 헤더영역(100%) 서브메뉴 펼쳐지는 타입
- F-3, F-4

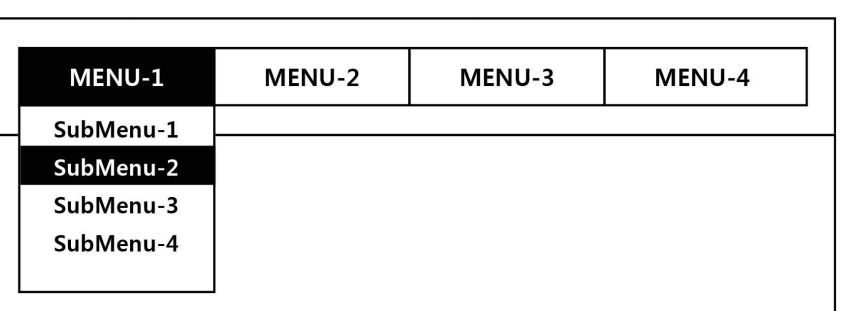
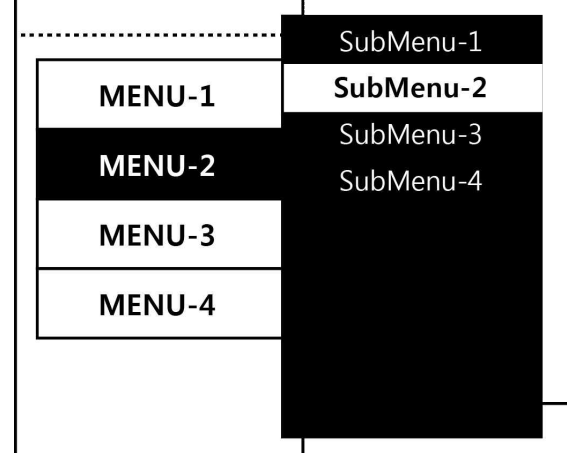
- 메인메뉴의 서브메뉴만 펼쳐지는 타입
- A-3, B-3, F-1, F-2

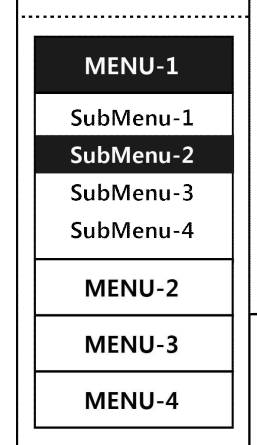
- 세로메뉴 > 서브메뉴가 아래로 펼쳐지는 타입
- C-1, C-2, D-1, D-2, E-1,E-2

- 세로메뉴 > 서브메뉴가 옆으로 펼쳐지는 타입
- C-3, C-4, E-3, E-4

- 세로메뉴 > 서브메뉴가 옆으로 펼쳐지며, 크기가 브라우저 너비 가득 메우는 타입
- D-3, D-4

- 메뉴 밑 스팟메뉴 추가
- D-1, D-3, E-1, E-3
💨 슬라이드
| 좌우 | A2 / B1 / C3, C4 / D2 / E1, E4 / F3 |
| 위아래 | A1 / B2, B3 / D1 / E2, E3 / F4 |
| fade in/out | A3, A4 / C1, C2 / D3, D4 / F1, F2 |
🖱️ 탭
| O | A1, A-3 B1 D1, D3 F1, F3 |
| X | A2, A4 B2, B3, B4 C2, C3, C4 D2, D4 E1, E2, E3, E4 F2, F4 |
🌟 팝업
| 공지사항 첫 클릭 시, 팝업 | 모두 |
💘 갤러리
| 마우스 오버 시, opacity 조절 | A4 / B3 / C3 / D4 / E3 / F3 |
⌛시간 줄이기용 TIP
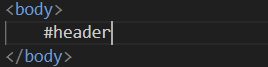
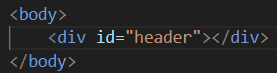
📌 DIV 태그 적을 때 # 사용하면 자동완성
(but, id만 가능)


id vs class
✅ id를 사용할 경우
문서 내에서 유일해야 함
→ 한 번만 사용 가능 JavaScript에서 특정 요소를 조작할 때 유용
✅ class를 사용할 경우
재사용이 가능
→ 여러 요소에 같은 스타일을 적용할 수 있음 CSS에서 스타일링할 때 유리
→ .wrap {}
🔹 어떤 걸 선택해야 할까?
✔ 레이아웃 구조에서 공통적으로 적용할 스타일이라면 class
✔ 특정한 한 개의 요소에만 스타일을 적용하고, JavaScript에서 직접 조작할 거라면 id
✔ 가능하면 id보다는 class를 기본적으로 사용하는 게 유지보수에 유리
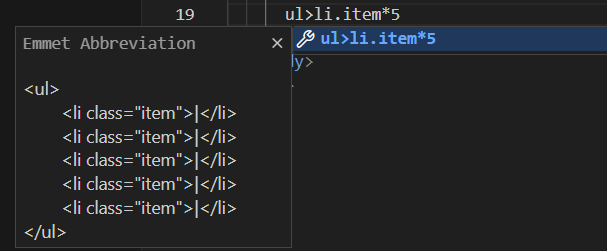
📌 ul > li. (클래스 이름) * (갯수)

📌 참고 사이트
https://pncoding.tistory.com/50
https://pncoding.tistory.com/51
https://webstoryboy.co.kr/category/Tutorial/WebD
'자격증시험 > 웹디자인기능사' 카테고리의 다른 글
| 벼락치기 암기 ( •̀ ω •́ )y (2) | 2024.09.07 |
|---|---|
| 웹디자인기능사 필기 기출 - (3) 웹그래픽 디자인 (0) | 2024.09.07 |
| 웹디자인기능사 필기 기출 - (2) 인터넷 일반 (0) | 2024.09.07 |
| 웹디자인기능사 필기 기출 - (1) 디자인 일반 (0) | 2024.09.07 |





